Express.JS quick-start guide on Windows
Express.JS is a fairly new but increasingly popular Node framework for building web application. Being a Node based application means you spin up a web application in just few steps. In this guide, I’m going to show a quick-start on just how to do this on Windows.
- Install node.js. See this tutorial if you don’t already have node.js on your Windows.
- I’m using node v0.10.25, and express 3.4.8 on this guide.
- Create a directory for your new Express.JS app, run Command Prompt and cd into the directory. e.g. c:\users\<user name>\projects\fooApp
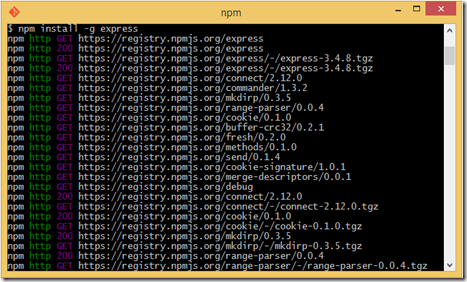
- Install express.js via npm ‘Node Package Manager’ that comes together with node.
- Once installation completed, you will be presented with a summary of what packages has been downloaded and it’s respective version.
- Verify the Express.JS is installed and check it’s version with the command:
express –-version
Express will response with it’s version number. - Before continue with creating an Express app, have a look at what options is available for creating an Express app.
express –-help- If you do not specify any options, express will use it’s defaults that you see from this help screen
- Go ahead and create an express app. Execute:
express fooApp
For the sake of simplicity, I’m not going to specify any options. - Express will shows a summary of what has been created, and notice that there are 2 short instructions and the end of the summary. So we going to follow exactly that.
- Before proceed with the instructions, lets have a look at the content of fooApp/package.json
cd fooApp
more package.json - Like any other node.js application, the package.json defines the basic information for fooApp and it’s dependencies.
- Next we will install the related dependencies:
npm install - Once completed, npm will again shows a summary of what have been downloaded.
- Before proceed to run fooApp, take a quick look at these 3 files:
- fooApp\app.js
- fooApp\routes\index.js
- fooApp\views\index.jade
- Proceed to run fooApp, in the Command Prompt, execute:
node app.js
- Browse to http://localhost:3000
- It works, just like magic.

routes\index.js & views\index.jade – This is the default route that will be executed when browse to fooApp.

This give us an idea of what to expect to see when browse to the fooApp, and more importantly the basic idea of the MVC pattern in an Express.JS application.
The *.jade file is template using node template engine jade.












Comments
Post a Comment